2023年10月1日から通称「ステマ規制」と言われる新しい規制が始まります。
ステマの説明をざっくりすると、芸能人やYouTuberみたいな影響力のある人がブログとか動画で、企業からPR目的で提供された商品であるにも関わらず、それを明かさずに「これめっちゃいいよ」と発信することで、暗に広告の作用を発生させることですね。
フェアな広告じゃないから問題とされているわけです。
これはアフィリエイトでも関係のある話で、ブログでアフィリエイトしている場合だと、サイト内や記事内で「これは広告ですよ」と分かりやすく提示しなければいけないことになりました。
ASP最大手のA8.netからも対応を促す告知がありました↓
WordPressの無料テーマで圧倒的な人気で、このサイトでも使用している「Cocoon」でこの表示をどうするべきかのご紹介です。
簡単にできます。
Cocoonでのおすすめの表記方法
どこにどうやって表示するかというと「記事タイトル下」にウェジェットで「※当ブログはアフィリエイト広告を利用しています」というテキストを表示するのがおすすめです。
A8.netはオーバーレイでサイト全体に表示する方法も掲載していますが、特にスマホでの表示で邪魔になるのでおすすめしません。
記事タイトル下にテキストを表示する手順
手順は以下です↓
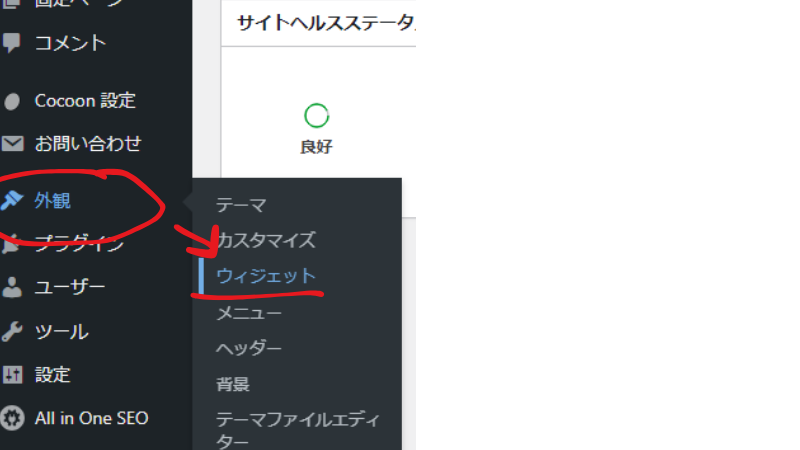
- ダッシュボード左のメニュー「外観」から「ウィジェット」を選択
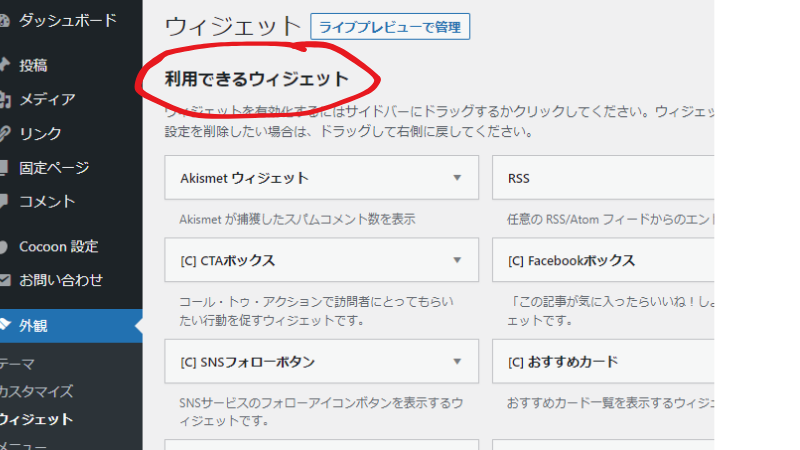
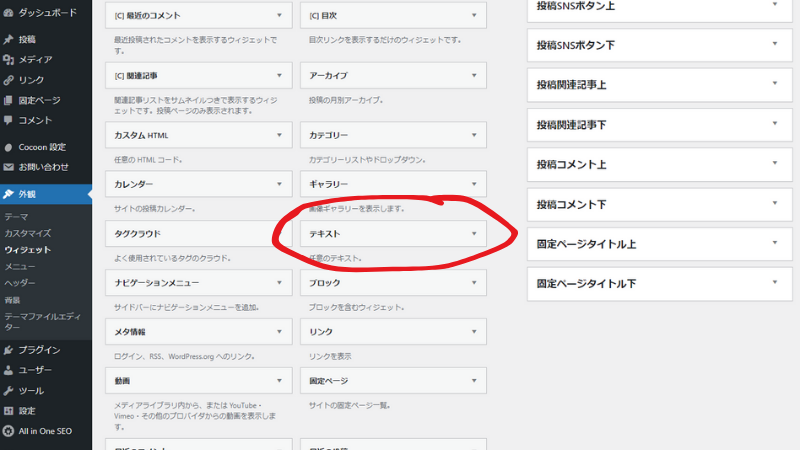
- 利用できるウィジェットから「テキスト」のボックスをみつける
- 「テキスト」のボックスをクリックするか画面右の「投稿タイトル下」のボックス内にドラッグ&ドロップ
- テキストの中に「※当ブログはアフィリエイト広告を利用しています」と記載する
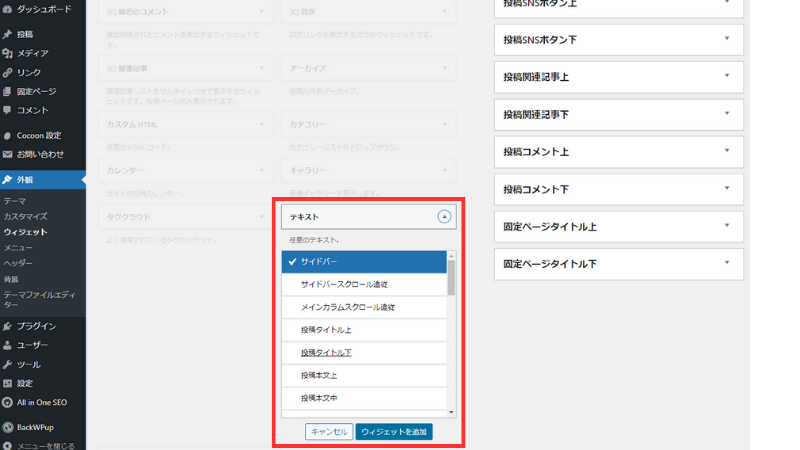
1.ダッシュボード左のメニュー「外観」から「ウィジェット」を選択

2.利用できるウィジェットから「テキスト」のボックスをみつける

下にスクロールすると「テキスト」があります

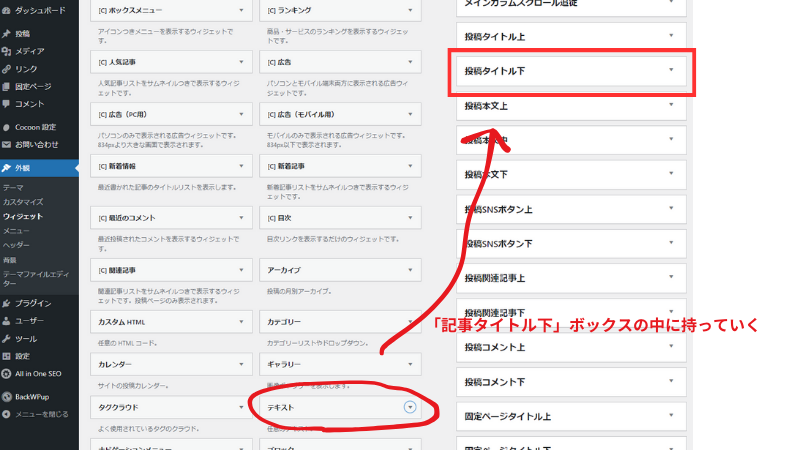
3.「テキスト」のボックスをクリックするか画面右の「投稿タイトル下」のボックス内にドラッグ&ドロップ

テキストのボックスをクリックして記事タイトル下を選択してウィジェットを追加する
もしくは

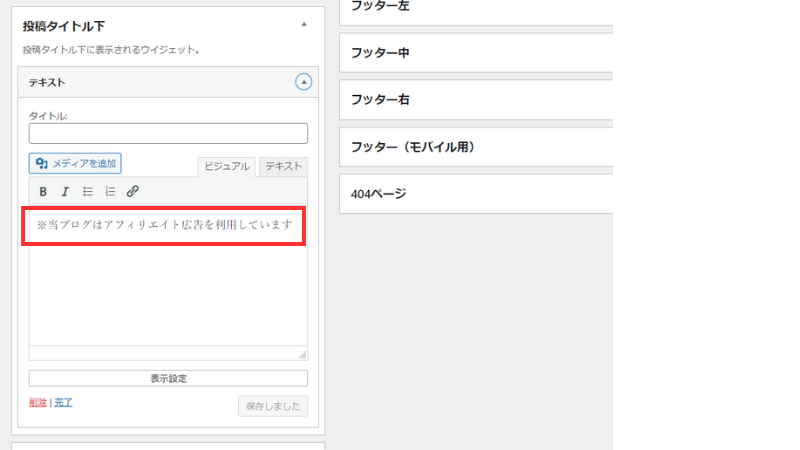
4.テキストの中に「※当ブログはアフィリエイト広告を利用しています」と記載する

以上です。
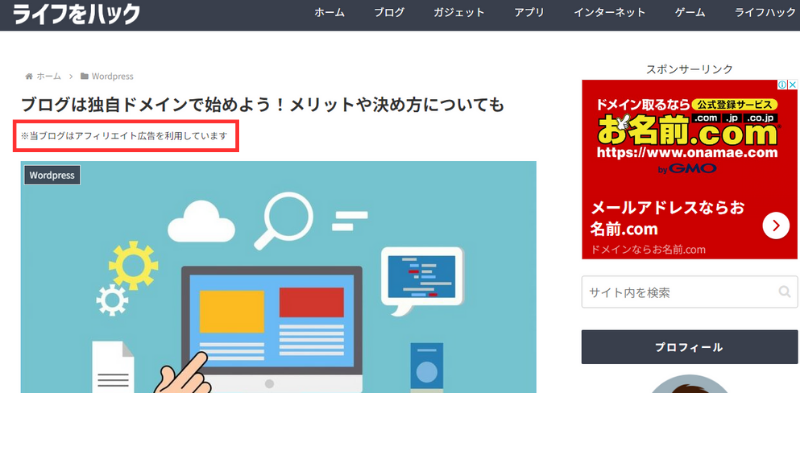
実際に表示しているところ

ウィジェットに記入した「※当ブログはアフィリエイト広告を利用しています」のテキストが記事タイトル下に表示されています。僕の場合はフォントを一段階だけ小さくしてます。
【追記】テーマの設定から簡単に表示できるようになりました
ステマ規制対応のためテーマの設定項目が追加されました。
ステマ規制に対応するためのPR表記設定について | Cocoon
「Cocoon設定」の「広告」の中に「PR表記設定」という欄が追加されています。ありがとうございます。

今回は以上です。参考にしてください!