このブログのデザインいいなー。どんなWordpressテーマ使ってるんだろう?調べる方法あるのかな?
と悩んでいる人の疑問を解消します。
Web上の半数近くのサイトがWordPressで作られていると言われていて、特に独自ドメインで運営されているブログならほとんどがWordPress製です。
ということは、テーマさえ分かればデザインを参考にして真似することも出来るってことですよね。
というわけで、他のサイトで使われているWordpressテーマを調べる方法をご紹介します。
他のサイトで使われているWordpressテーマを調べる方法2つ
他のサイトで使われているWordpressテーマを調べる簡単な方法は2つあります。
- 「What WordPress Theme Is That?」を使う
- ソースコードを見る
それぞれ詳しく解説していきます。
1.「What WordPress Theme Is That?」を使う

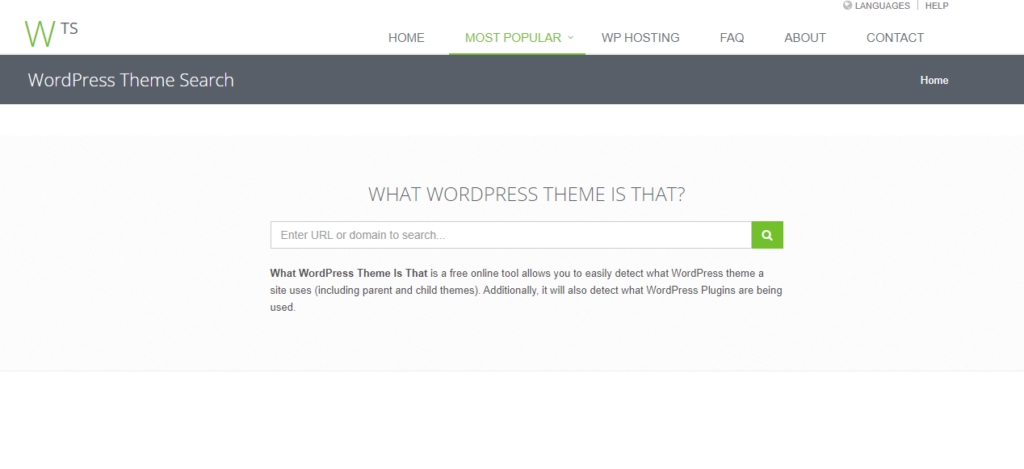
ひとつめは「What WordPress Theme Is That?」というWebサイトを使う方法。
URLを入力するだけなので簡単に調べられます。
こちらのサイトです↓

URLを入力するところしか無いのでめちゃくちゃ分かりやすいです。
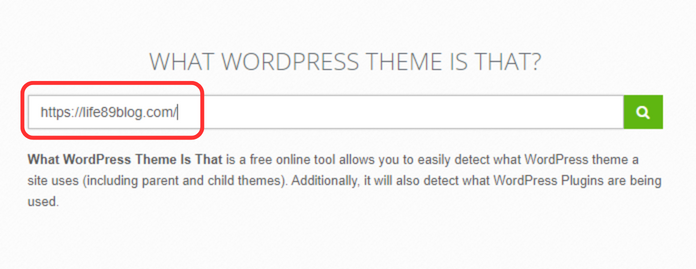
調べたいサイトのURLを入力して検索。

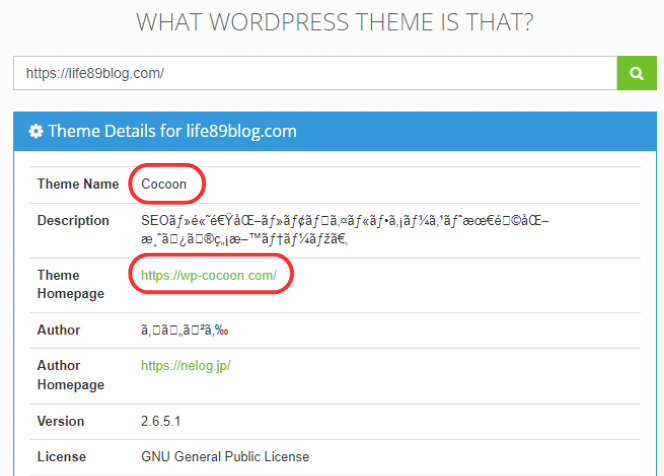
すると対象のWebサイトが使用しているWordpressのテーマが分かります。
テーマを配布しているサイトのURLも表示されています。
Descriptionが文字化けしていますが、日本語のサイトだと文字化けするようです。
ちなみに昔はそのWebサイトで使用されているWordpressプラグインも一緒に表示されていたんですが、最近は空欄になって何も表示されないケースが多いです(おそらくプラグインのバージョンアップに対応できてない?)
URLを入れてもテーマが判別できないケース2つ
Wordparess製のサイトだけどテーマの詳細が特定できない場合
WordPress theme detected is called ◯◯◯, but no further details can be determined. It is probably a customized theme
上のような文章が表示された時は、そのWebサイトはWordpressで作られてはいるものの、そのテーマの詳細が特定できなかったということです。
◯◯◯の部分にはテーマ名が入ります。
自分でテーマを自作できる人がどこにも公開していない自分用のテーマを使用している時に表示される場合が多いです。
Wordparess製のサイトではない場合
◯◯◯ does not appear to be a WordPress site
そもそもそのWebサイトがWordpressで作られていない場合は上のような文章。
◯◯◯にはURLが入ります。
ブログじゃない、例えば企業サイトとかを調べようとするとこうなりがち。
2.ソースコードを調べる
ふたつめの方法はソースコードを調べる方法です。
慣れてない方にはややこしいかもしれませんが、こちらの方が早いし、Webサイトの移動をしなくていいので楽かもしれません。
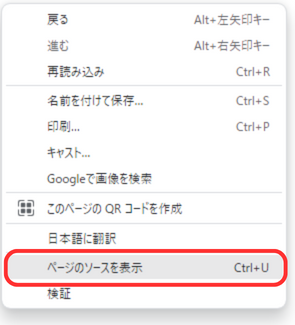
テーマを調べたいWebサイトの何もないところで右クリックして「ソースコードを表示」とか「ページのソースを表示」のような、とにかくソースコードを見ることが出来るやつをクリック。

ソースコードが表示されたら以下のような記載を探してみてください。
wp-content/themes/◯◯◯
探すのは面倒くさいので「wp-content/themes/」をコピーしてCtrl+Fでページ内でフォーカスしましょう。
◯◯◯の部分に記載してあるのがテーマ名です。
こっちの方が早いので僕は気になったらこうやっていつも調べています。
調べたいWebサイトがWordpressを使用していないと上の記載では引っかからないので注意。
まとめ
今回は以上です。
良いと思ったブログのデザインはどんどん真似して見やすいサイト作りをしていきましょう!